這篇也將透過5個實例來說明CSS的標籤與應用。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>DAY 07</title>
</head>
<style>
body{background-image: url(https://cdn.pixabay.com/photo/2023/06/04/23/08/desert-8041043_1280.jpg);}
h1{text-align: center; width: 50%;}
p{font-weight: 900; width: 50%;}
a{color: black; font-weight: 900;}
</style>
<body>
<h1 id="title">沙漠</h1>
<p id="text">沙漠(英語:Erg),亦作砂漠,全稱沙質荒漠,在中文語境裡常與荒漠(英語:Desert)混用,是一種在地球乾燥氣候影響下所產生的地貌,約佔地球陸地總面積的21%。沙漠地區一般年平均降雨量低於250毫米(mm),被沙質土壤所覆蓋,植被稀疏。它因地表徑流稀少,在明顯的風力作用下擁有獨特的地勢。因沙漠荒涼無生命,也有「荒漠」之稱。</p>
<p id="copyright"><a href='https://zh.wikipedia.org/zh-tw/%E6%B2%99%E6%BC%A0'>維基百科</a></p>
</body>
</html>
這樣就能夠顯示圖片背景了
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>DAY 07</title>
</head>
<style>
body{
background-image: url(https://cdn.pixabay.com/photo/2023/08/07/13/40/flowers-8175044_1280.png);
background-repeat: repeat;
background-size: 20%;
text-align: center;
}
h1{
text-align: center;
}
img {
width: 60%;
}
.container {
background-color: #F8F8FF;
width: 300px;
height: 300px;
margin: 0 auto;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
border: 1px solid #ccc;
box-shadow: 2px 2px 12px rgba(0, 0, 0, 0.1);
}
</style>
<body>
<div class="container">
<h1 id="title">原本的圖片</h1>
<img src="https://cdn.pixabay.com/photo/2023/08/07/13/40/flowers-8175044_1280.png">
</div>
</body>
</html>
這樣就能夠讓圖片背景重複顯示了
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>DAY 07</title>
</head>
<style>
body{
background-image: url(https://cdn.pixabay.com/photo/2023/08/07/13/40/flowers-8175044_1280.png);
background-repeat: repeat-x;
background-size: 20%;
text-align: center;
}
h1{
text-align: center;
}
img {
width: 60%;
}
.container {
background-color: #F8F8FF;
width: 300px;
height: 300px;
margin: 0 auto;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
border: 1px solid #ccc;
box-shadow: 2px 2px 12px rgba(0, 0, 0, 0.1);
}
</style>
<body>
<div class="container">
<h1 id="title">原本的圖片</h1>
<img src="https://cdn.pixabay.com/photo/2023/08/07/13/40/flowers-8175044_1280.png">
</div>
</body>
</html>
這樣就能夠讓圖片背景在x軸重複顯示了
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>DAY 07</title>
</head>
<style>
h1{
text-align: center;
border: 5px;
}
.dotted{border-style: dotted;}
.dashed{border-style: dashed;}
.double{border-style: double;}
.groove{border-style: groove;}
.ridge{border-style: ridge;}
</style>
<body>
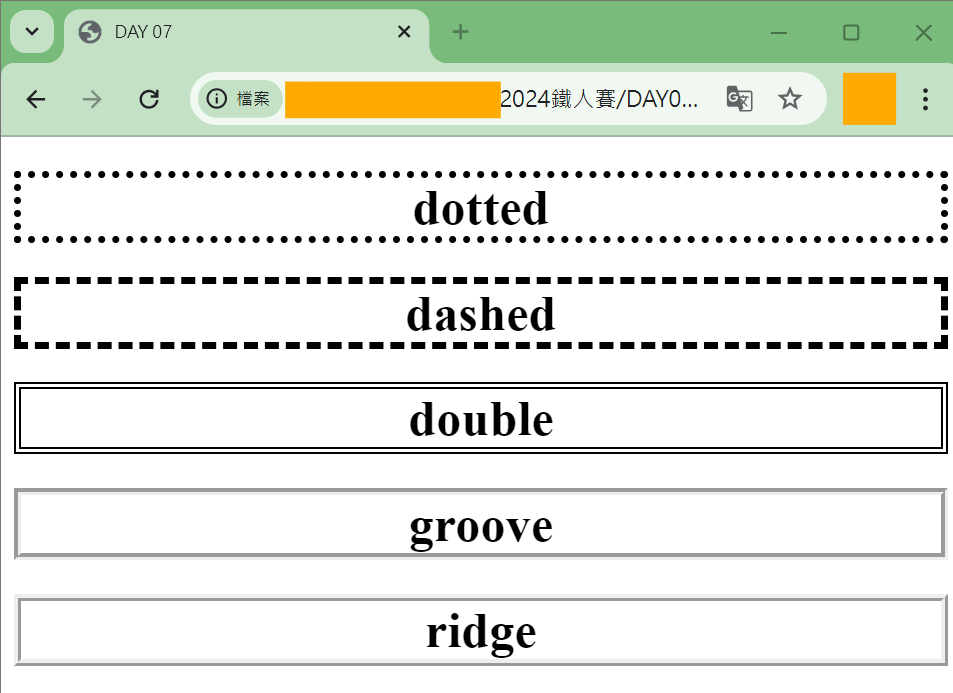
<h1 class="dotted">dotted</h1>
<h1 class="dashed">dashed</h1>
<h1 class="double">double</h1>
<h1 class="groove">groove</h1>
<h1 class="ridge">ridge</h1>
</body>
</html>
這樣就能夠讓邊框有不同的樣式了
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>DAY 07</title>
</head>
<style>
.contain{
border-style: dashed;
margin: 50px;
text-align: justify;
text-indent: 32px;
background-color: azure;
padding: 10px;
}
</style>
<body>
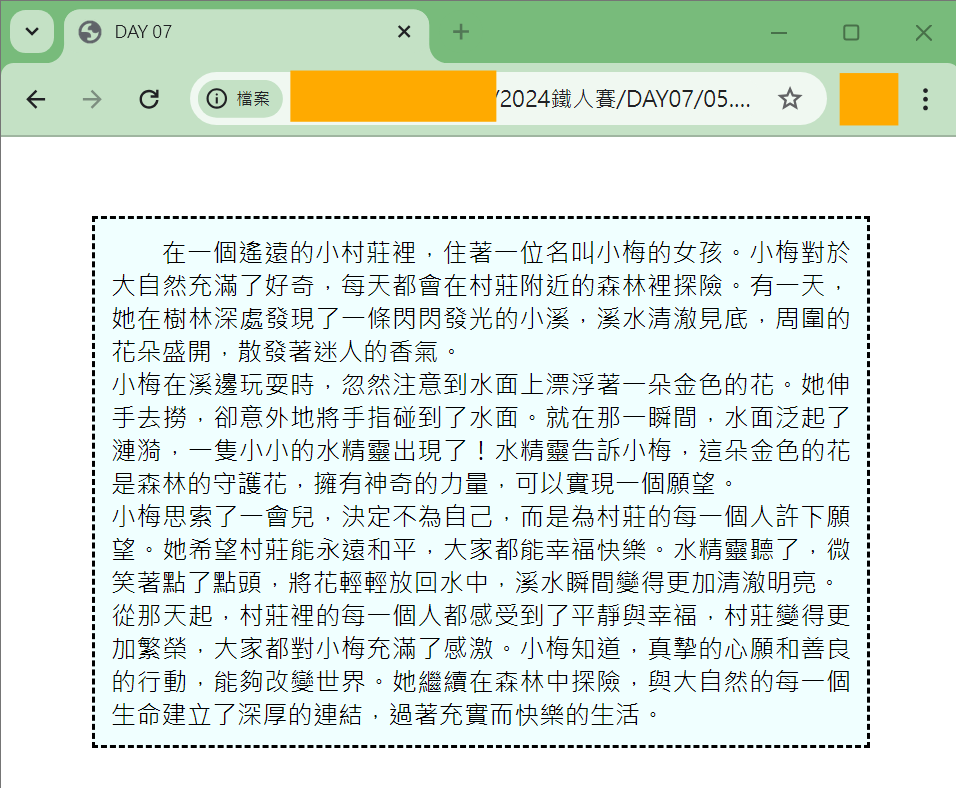
<p class="contain">
在一個遙遠的小村莊裡,住著一位名叫小梅的女孩。小梅對於大自然充滿了好奇,每天都會在村莊附近的森林裡探險。有一天,她在樹林深處發現了一條閃閃發光的小溪,溪水清澈見底,周圍的花朵盛開,散發著迷人的香氣。
<br>
小梅在溪邊玩耍時,忽然注意到水面上漂浮著一朵金色的花。她伸手去撈,卻意外地將手指碰到了水面。就在那一瞬間,水面泛起了漣漪,一隻小小的水精靈出現了!水精靈告訴小梅,這朵金色的花是森林的守護花,擁有神奇的力量,可以實現一個願望。
<br>
小梅思索了一會兒,決定不為自己,而是為村莊的每一個人許下願望。她希望村莊能永遠和平,大家都能幸福快樂。水精靈聽了,微笑著點了點頭,將花輕輕放回水中,溪水瞬間變得更加清澈明亮。
<br>
從那天起,村莊裡的每一個人都感受到了平靜與幸福,村莊變得更加繁榮,大家都對小梅充滿了感激。小梅知道,真摯的心願和善良的行動,能夠改變世界。她繼續在森林中探險,與大自然的每一個生命建立了深厚的連結,過著充實而快樂的生活。
</p>
</body>
</html>
這樣可以自訂框框的樣式了
圖片來源:https://pixabay.com/
